Tutorials – Five Part Series
*The application requires devices with a camera for video (e.g., laptops, chromebooks)*
You will need the template link to begin:
https://scratch.mit.edu/projects/317632012/editor/
This template link has two sprites already prepared for you – the net and the soccer ball.
Note: Although the steps for each part of the tutorial are described below, you may consider checking out this youtube playlist that will take you through the series of five tutorials.
Once on the template link, select Remix – if logged into Scratch – or just start coding – if not logged in – to begin creating this application.
When finished – try out some of the Suggested Extensions listed at the bottom of this page.
Part 1 – Moving the soccerBall sprite around the screen with your hand
You will need to add extension blocks by clicking on the Add icon at the bottom left of the screen:

Select the Video Sensing blocks:

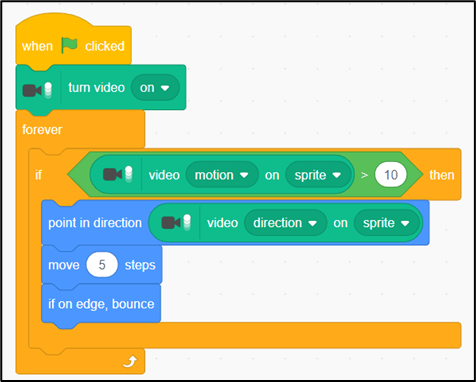
Here’s an image of the code you will need to add to your soccerBall sprite so that the ball will move around the screen with the motion detected by the video.

This video walks you through how to add these blocks to your application and will also explain what some of these blocks mean.
Video Tutorial link:
Part 2 – Saying to the user that they scored a goal when the ball touches the net and resetting the soccerBall
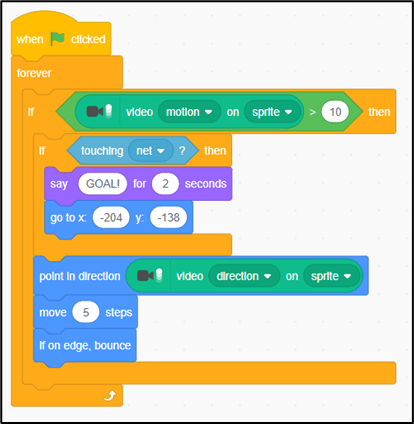
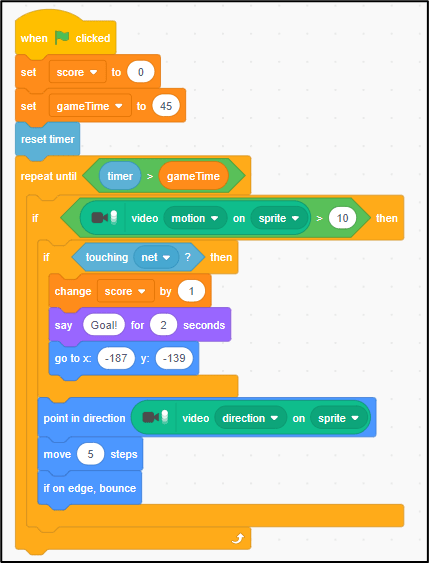
Here’s an image of the code you will add to your previous code so that when the soccerBall is touching the net, it will display “Goal!” and your soccerBall will go back to the beginning location.

This video walks you through how to add these blocks to your application and will also explain what some of these blocks mean.
Video Tutorial link:
Part 3 – Keeping track of the score

Video Tutorial link:
Part 4 – Adding a timer to set the GameTime Allotted

Video Tutorial link:
Part 5 – Adding instructions for the user and indicating the score at the end
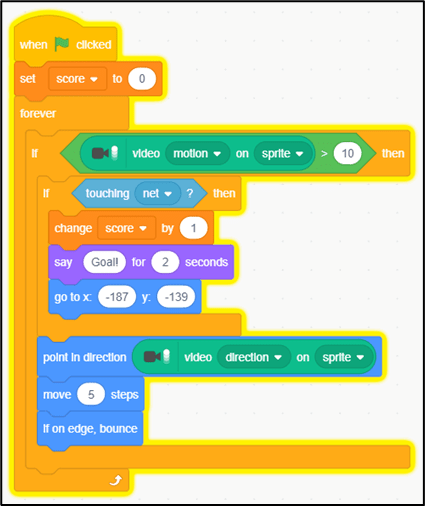
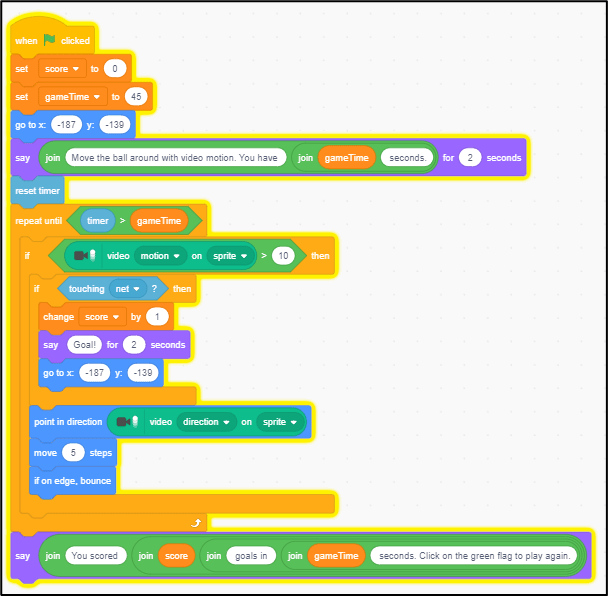
Complete application:

Video Tutorial link:
Suggested Extensions:
1. Remix the game to create a basketball scoring application.
2. Add sound effects to your application.
3. Create an application that has multiple levels.
4. Think of another use for Video Sensing.
5. Create a more accessible application? Hint: Use Speech to Text Blocks or Record your voice.
6. Create an application with moving sprites – and then use the video sensing blocks to have the user try to touch the moving sprites.